Selamat pagi soabt. Pada
kesempatan kali ini ane akan menulis tutorial photoshop. “Cara Membuat Logo Sederhana
Dengan Photoshop”. Tutorial ini mirip dengan tutorial cara
membuat logo pada posting sebelumnya, namun pada
tutorial ini ane akan share cara membuat logo yang lebih sederhana.
Tertarik…? Langsung menuju
TKP…
Apa itu Logo?
 Sebelum sobat membuat logo
dengan photoshop, terlebih dahulu sobat harus mengetahui Apa sih Logo itu? Tujuannya adalah untuk
mempermudah dalam pembuatannya, karenan tujuannya sudah sobat fahami.
Sebelum sobat membuat logo
dengan photoshop, terlebih dahulu sobat harus mengetahui Apa sih Logo itu? Tujuannya adalah untuk
mempermudah dalam pembuatannya, karenan tujuannya sudah sobat fahami.
Sebagaimana kamus besar
bahasa Indonesia atau kbbi (download
KBBI offline ) mengatakan, bahwa; LOGO adalah huruf atau lambang yang mengandung makna, terdiri
atas satu kata atau lebih sebagai lambang atau nama perusahaan dan sebagainya.
Nah
dari keterangan pak KBBI di atas, ternyata sebegitu sederhananya pengertian
logo itu. Dan yang tau makna dan arti dari sebuah logo yah tentu yang punya
logo itulah.
Terkadang
kita melihat sebuah logo tertentu itu aneh dan biasa. Tapi percayalah seiring
dengan berjalannya waktu ketika brand itu terkenal, logonyapun akan menjadi
indah dan akan menjadi ciri khas tersendiri, yang penting memiliki makna dan
berhubungan dengan brand tersebut.
Nah, pada
kesempatan kali ini ane akan coba share cara membuat logo sederhana dengan
photoshop.
Membuat Logo Dengan Photoshop
Dalam tutorial
kali ini ane akan membuat logo untuk blog www.TutorialUj.blogspot.com yang merupakan salah satu blog percobaan ane.
1.
Buka photoshop klik
Ctrl+N untuk membuat halaman kerja baru, atur ukuran 200x200,
resolusi 200 dan pilih background transparan.
2.
Aktifkan type tool
(T pada keyboard), kemudian ketik huruf T dengan
jenis huruf arial black, size 72 dan warna merah. Dan
letakan di pojok kiri atas. Seperti gambar di bawah ini.
3.
Buat objek
berbentuk kotak dengan menggunakan Rectangle tool (u) warna putih, dan letakan
seperti gambar di bawah ini.
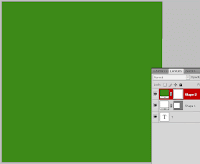
4.
Buat lagi objek
berbentuk kotak dengan warna hijau yang menutupi seluruh objek sebelumnya,
seperti gambar di bawah ini.
5.
Untuk menampilkan
huruf T dan kotak yang pertama, kita akan bermain di palette Layers. Perhatikan
pallete layers.!
Di sana terdapat tiga layers, yaitu; shape 2, shape
1 dan T.
6.
Klik layer T,
kemudian drag and drop ke posisi paling atas. Sedangkan layer Shape 1
berada pada posisi 2. Sehingga hasilnya menjadi seperti ini.
7.
Klik kanan pada layer
T dan pilih rasterize layer. Lakukan juga pada layer yang lainnya.
8.
Aktifkan marquee
tool (Klik M pada keyboard), pilih layer Shape 1
dan buatlah kotak seperti gambar dibawah ini.
9.
Klik delete pada
keyboard. Kemudian lakukan hal yang sama pada layer T dan layer Shape
2. Sehingga hasilnya menjadi seperti ini.
10. Kemudian
sekarang tinggal di poles dangan menggunakan layer style. Caranya
tinggal doble klik pada layer yang mau di beri style, kemudian atur sesuai
selera masing-masing.











kunjungan malam mas, sekalian membalas silaturahmi.
ReplyDeletedari dulu selalu ingin membuat logo yang khas untuk blog, tapi selalu mentok di kreativitas, hehe..
sepertinya harus lebih sering mempelajari tutorial seperti ini, mudah-mudahan nanti dapat konsep logo dan tutorial membuatnya yang pas di hati.
Sukses ya buat blog nya, salam.
Amin.
ReplyDeleteSelamat belajar sob. Mudah-mudahan segera mendapatkan logo yang sesuai dan pas dihati.
Thanks dah mampir
Untuk urusan fhotoshop saya memang gaptek banget nih..
ReplyDeletePingin bikin banner aja ga pernah bisa..wkwk..
Mesti belajar banyak nih disini..
bang odhzar kan bagiannya per SEO an.
Deletekalau perPhotoshopan gaptek dak apa-apalah. itung-itung bagi-bagi keahlian. kikikiii
trimakasih bang dah mampir
This comment has been removed by a blog administrator.
ReplyDeletemaaf sob komentar ente ane delete. karena memasang livelink.
Deletejika sobat ingin mempromosikan blog sobat disini silahkan berkomentar yang relefan dengan isi artikan.
pasti ane comentback.